Elementor 是什麼?為什麼它是 WordPress 最受歡迎的外掛?
當你踏入 WordPress 世界,第一個聽到的建站外掛很可能就是 Elementor。這款直覺式的拖曳式頁面編輯器,讓非程式背景的使用者也能輕鬆打造專業級的網站頁面。
補充文章 : WordPress:打造網站的最佳選擇
Elementor 的核心功能一覽
Elementor 提供了以下幾個核心特色,使它成為市面上最受歡迎的 WordPress 外掛之一:
- 拖放編輯器:使用者可以像拼積木一樣拖曳元素到頁面上,所見即所得。
- 即時預覽:每一個修改動作都能即時看到成果,不需要來回預覽。
- 豐富小工具(Widgets):從圖片、文字、按鈕,到進階互動元件如表單、輪播圖等,應有盡有。
- 響應式設計控制:可以針對不同裝置(手機、平板、桌機)設計專屬樣式。
- 模板系統:提供多種現成模板,可直接匯入使用,大幅節省設計時間。
Elementor 與其他建站工具的差異
相比其他 WordPress 頁面編輯器如 WPBakery 或 Beaver Builder,Elementor 最大的優勢在於:
| 工具名稱 | 操作介面 | 小工具數量 | 模板資源 | 使用者體驗 |
|---|---|---|---|---|
| Elementor | 最直覺拖曳式 | 非常豐富 | 超過百種免費/付費模板 | ★★★★★ |
| WPBakery | 需要熟悉排版邏輯 | 一般 | 少量模板 | ★★★☆☆ |
| Gutenberg | 內建區塊編輯器 | 限基本元件 | 幾乎沒有模板 | ★★☆☆☆ |
簡單來說,Elementor 為非程式設計師提供了專業、快速、視覺化的建站體驗,因此深受部落客、設計師、小型企業甚至開發者的青睞。
安裝與啟用 Elementor 外掛
想要使用 Elementor 打造網站的第一步,就是安裝並啟用這個外掛。好消息是,Elementor 在 WordPress 外掛庫中免費提供,非常容易安裝。
在 WordPress 中安裝 Elementor 的步驟
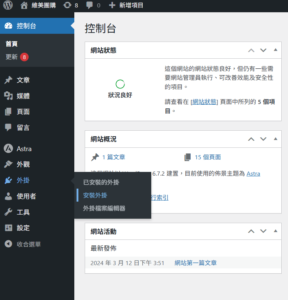
1.登入你的 WordPress 後台。

2.點擊左側選單中的「外掛」>「安裝外掛」。

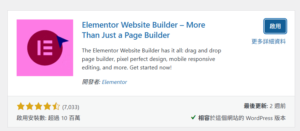
3.在搜尋框輸入「Elementor」。
4.找到 Elementor Page Builder,點擊「立即安裝」。

5.安裝完成後,點擊「啟用」。

這樣就完成安裝了!啟用後,系統會引導你進行快速入門設定,包含選擇主題與建立第一個頁面。
Elementor 免費版與付費版差在哪裡?該如何選擇?
Elementor 分為兩個版本:免費版(Free) 和 專業版(Pro)。
| 功能項目 | 免費版 | 專業版 |
|---|---|---|
| 基本拖曳小工具 | ✅ | ✅ |
| 響應式設計工具 | ✅ | ✅ |
| 進階設計效果(動畫、滑動、陰影等) | ❌ | ✅ |
| 主題建構器(Header、Footer、Blog) | ❌ | ✅ |
| WooCommerce 支援 | ❌ | ✅ |
| 客服支援 | ❌ | ✅(一年內) |
建議選擇方式:
- 如果你只是建立簡單的部落格或個人網站,免費版已相當足夠。
- 如果你是設計師、行銷人員,或需要建立完整品牌網站、商業網站、電商平台,則建議購買 Pro 版,功能更完整且支援性高。
開始使用 Elementor 打造你的第一個頁面
現在你已成功安裝 Elementor,接下來就可以進入實作階段,打造屬於你的第一個頁面。
Elementor 編輯器介面介紹
點選「新增頁面」或編輯現有頁面,然後點選「使用 Elementor 編輯」。你會看到以下畫面:

- 左側工具列:包含所有可用小工具(如標題、文字、按鈕、圖片等)。
- 右側工作區域:實際編輯頁面的地方,可以直接拖拉元件進來。
- 上方工具列:提供預覽、儲存草稿、發佈等選項。
這個介面設計簡潔明瞭,即使是第一次使用的人也能快速上手。
如何新增區塊與使用拖曳功能
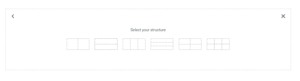
- 點選「+」號新增一個區段(Section)。

- 選擇你想要的版面配置(如單欄、雙欄、三欄等)。


- 從左側小工具區,拖曳「標題」、「圖片」或其他元件到區段中。

- 點選任何元件即可進行編輯,包括內容、顏色、字體、間距等。

這種拖曳式操作方式,完全不需要寫程式碼,讓設計變得輕鬆又直覺。
建立響應式設計:桌面、平板、手機

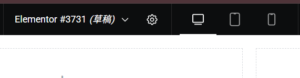
Elementor 支援三種裝置視圖切換:
- 桌機(Desktop)
- 平板(Tablet)
- 手機(Mobile)
你可以針對不同裝置調整排版、字體大小與間距,確保網站在各種設備上都完美呈現。這對於 SEO 與使用者體驗都至關重要。
相關文章:WordPress 如何使用WooCommerce購物網站上架商品教學
結語
Elementor 不僅僅是 WordPress 上最受歡迎的頁面編輯器之一,它還為用戶提供了強大的設計工具和靈活性,讓任何人都能輕鬆創建專業級網站。除了上述提到的功能,Elementor 還有許多其他強大功能,例如自訂 CSS、動態內容、整合第三方應用等,這些都為用戶提供了無限的創作可能。
不論你是新手還是經驗豐富的設計師,Elementor 都能讓你在網站設計的道路上如虎添翼。如果你還沒試過,現在就安裝 Elementor,開始打造你的夢想網站吧!
若是在建立網站上有什麼樣的問題,或是沒有時間建立自己的網站,立即諮詢 Match19,我們將為您提供專業的協助!
Match19
LINE : https://lin.ee/21LFNSy
Email : officematch19@gmail.com
官方網站 : https://match19.com/