今天要來教大家如何使用WordPress 建置的購物網站的商品上架功能,跟著我們教學一步一步,輕鬆學會如何上架您的商品 !
什麼是WordPress ?
首先來簡短介紹一下什麼是WordPress!
WordPress (wp)是一個全球最受歡迎的開源網站建置平台,擁有強大的彈性與擴展性,適合用於各種網站類型,包括部落格、企業網站、以及購物網站。透過其龐大的外掛與主題庫,可以輕鬆打造出符合需求的網站。
WordPress 的購物網站
WordPress 不僅是一個內容管理系統 (CMS),它也能透過外掛實現電商功能。透過整合 WooCommerce 外掛,WordPress 可以輕鬆轉變為一個功能完整的購物網站,支持商品上架、訂單管理、付款整合等功能。
什麼是 WooCommerce?
WooCommerce 是目前最受歡迎的 WordPress 電商外掛之一,全球超過三分之一的線上商店都使用它。它提供免費的基本功能,並支持多種擴展外掛來滿足不同的業務需求。
接下來我們就要教學如何使用 WooCommerce 來上架商品!
WooCommerce 商品上架教學
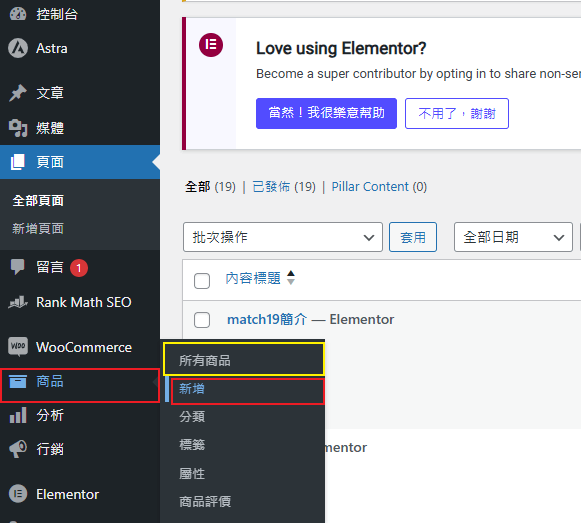
Step 1 – 進入商品管理頁面
登入 WordPress 後台,點擊左側選單中的「商品」,選擇「新增商品」。
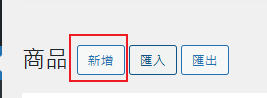
或是點擊「所有商品」,再點擊「新增」。


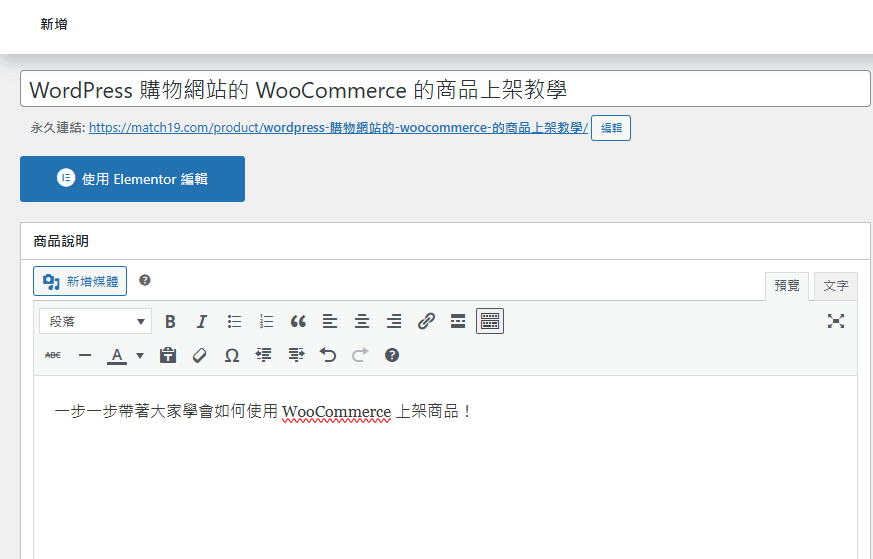
Step 2 – 新增商品
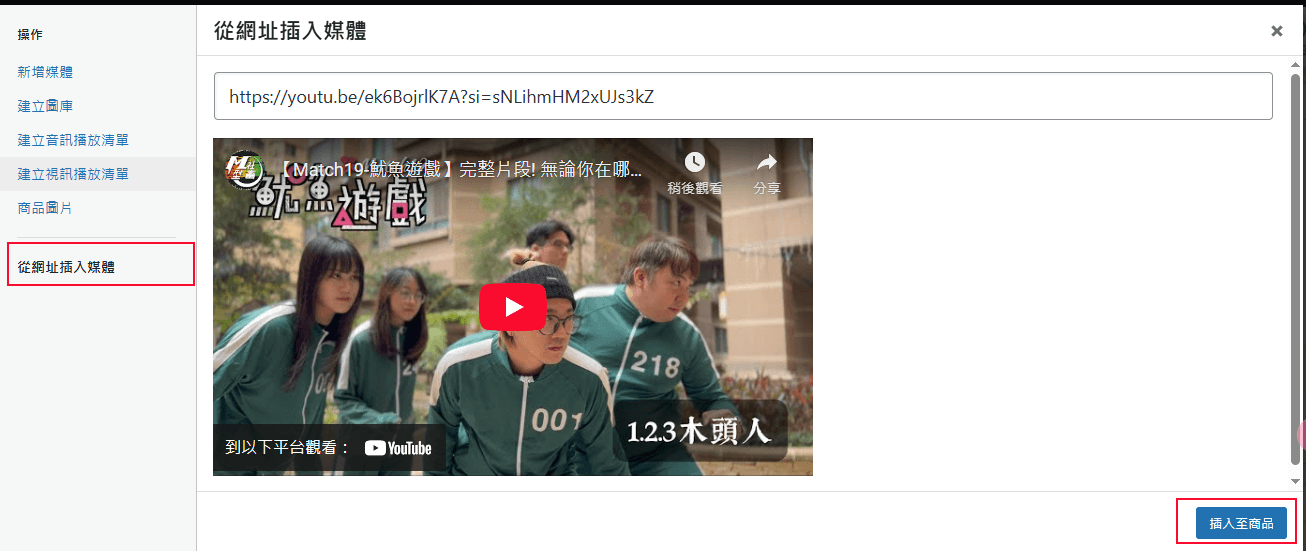
填寫[商品名稱],[商品說明]可以填寫關於商品的描述,也可以點選「新增媒體」在[商品說明]內使用 Youtube 網址插入影片。


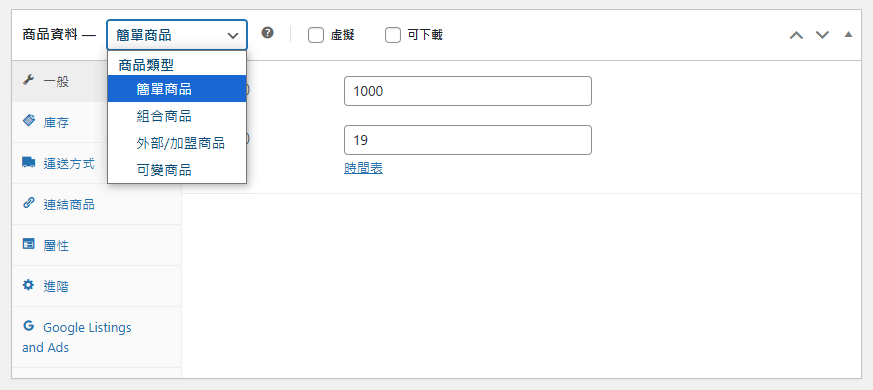
Step 3 – 商品資料
[商品資料]我們通常會選擇[簡單商品],當然還有其他類型的商品都可以依照需求去嘗試看看!
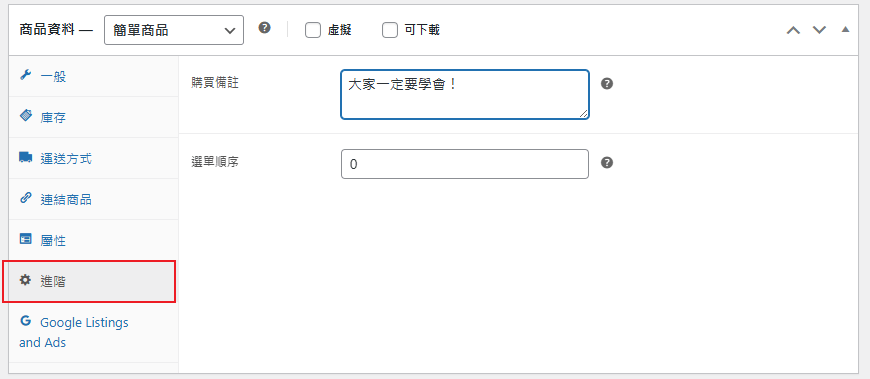
價格有分為原價/特價,若是只有一種價格填寫原價就可以了,還有許多商品規格都可以填寫,像是庫存、運送方式等等,就不一一介紹,而像是[商品規格]也有多數人會在[商品說明]就會說明,所以後面要不要填寫可以斟酌,點選「進階」,可以填寫商品備註,也是斟酌填寫!


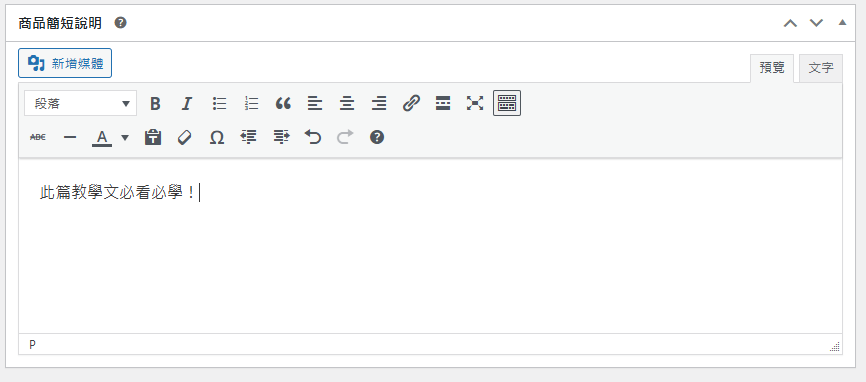
Step 4 – 商品簡短說明
這個區塊為商品的簡短描述,可以簡短填入商品重點,會顯示在網站前台上,通常會顯示在加入購物車的按鈕上面。

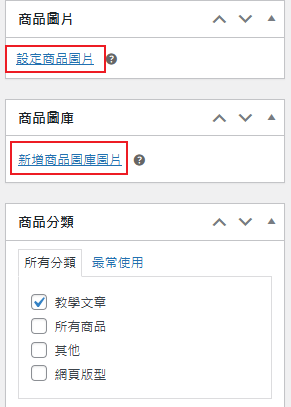
Step 5 – 商品分類以及商品圖片
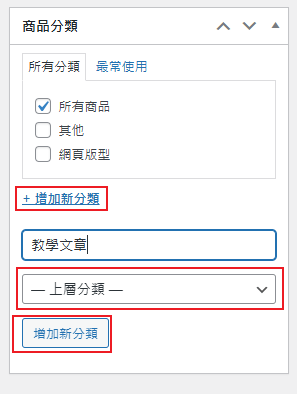
我們往右邊看,會看到[商品圖片][商品圖庫]以及[商品分類],[商品分類]通常會先建立起來,但也可以點選「增加新分類」新增。
點選「新增商品圖庫圖片」新增商品圖片至[商品圖庫],並點選「設定商品圖片」設置成主要的商品圖片!
接著發佈後就完成了!


使用 WordPress 與 WooCommerce,可以輕鬆打造一個功能強大的購物網站。透過上述步驟,可以快速完成商品的上架與管理,並透過 WooCommerce 的強大功能,提升消費者的購物體驗。趕快動手試試,開始營運您的購物網站吧!
如果有興趣知道關於 WordPress 或 WooCommerce 還有什麼更多的功能,歡迎洽詢 Match19 。
Match19
LINE : https://lin.ee/21LFNSy
Email : officematch19@gmail.com
官方網站 : https://match19.com/